One Social Indentity for all
Using the same Identity to register onto different websites and web portals is becoming increasingly popular. We all remember the days where we had to fill out the same information over and over again on different registration forms just so that we can create our own accounts on different websites, blogs, newsletters etc. Recently Facebook, Google+, Twitter, LinkedIn and many other social media platforms are all starting to integrate and support open authentication protocols within their infrastructure so as to allow users to register with a website using the information already available on their profile. In simple terms, nowadays, creating and maintaining your Social Identity on a well known social platform is all you need to register subscribe to websites, newsletters, blogs and other online services.
Just as we've mentioned in a previous blog how important it is to integrate Social Media plugins into your website, in this Blog I'm going to show you how you can integrate a simple .Net Social Authentication provider onto your website so as to allow users logging into your site with just a simple click.
Social Login Providers
Recently, most of the bigger social networks out there started using common providers to allow developers to integrate their social login/registration plugins into their web sites. This makes its easier for us developers to create a generic Social Security Layer where we could prepare social authentication methods for several platforms using the same techniques and the same API. Two of the most popular Social Login providers are Janrain and DotNetOpenAuth. Janrain offers several packages through which one can implement registration and authentication processes, the basic one being offered for free with the more robust packages at a montly price. DotNetOpenAuth on the other hand is free and is being used by major Social Network platforms including Google, Facebook, Flickr, Microsoft and Yahoo. In this Blog I'm going to explain to you the process of how DotNetOpenAuth allows us to use the OAuth protocol in order to provide our users with Facebook authentication without having them filling out the usual tedious forms and creating credentials they will eventually forget.
Facebook Integration using OAuth 2.0
OAuth 2.0 is the successor of OAuth 1.0 which was used with Google and Twitter in order to allow 3rd parties to provide authentication services using their own Google and Twitter accounts. OAuth 2.0 is not backward compatible but is being used with some of the most popular Social Media networks.
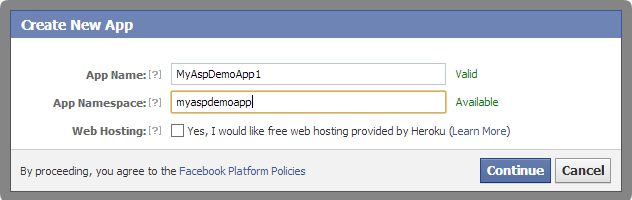
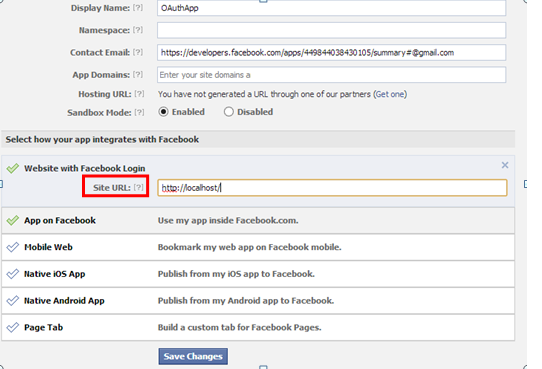
The way OAuth works is by initially providing the 3rd part an application id and a secret key. In the case of facebook these can be easily retrieved by creating a facebook application as show in the images below:
Creating your Facebook Application:

Setting up your Facebook Application:

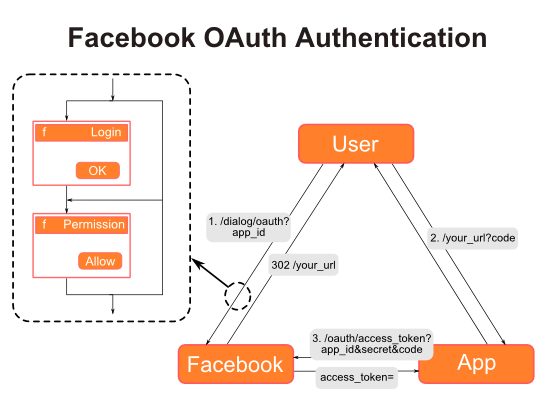
Using your Application Id and Security Key, you can then make a Facebook request in order to ask the client to accept the use of your facebook application. By accepting, the user is automatically allowing your application to access the basic profile information about the user. When making the facebook request, a callback function must be defined so that a code can be returned to your application. Using the code, the application Id and the secret key we can then request a Facebook token for the user. The token will be granted by facebook and will contain information such as the rights and permission we have in relation to the access of the user's profile information. With the facebook token in hand we can continuously make calls to the Facebook graph.api in order to get the user's information. Its as simple as that.
As they say, a picture can say a thousand words:

So the basic steps one more time:
- Create a Facebook App
- Get the Application Id and the Secret Key
- Call the OAuth dialog with the AppId
- Get the user's permission to access information
- Get the code on the callback
- Get the access token using the code, secret key, application id
- Get access to the graph api using the access token
Even though this explanation is specifically for facebook, all the other major Social Networks utilize the OAuth 2.0 protocol in the same fashion. In future blogs I intent to show you in practice how we can implement a Social Media security layer within our MVC projects step by step, but for now its important to familiarize ourselves with the idea of how the user's information can be retrieved and how OAuth can help us retrieve access tokens to help us authenticate our users with most of the leading social networks out there.
For those interested in reading further about OAuth 2.0 and the DotNetOpenAuth framework please visit the following links:
https://github.com/DotNetOpenAuth/DotNetOpenAuth/wiki/Security-scenarios
http://www.codeproject.com/Articles/577384/Introduction-to-OAuth-in-ASP-NET-MVC
https://developers.facebook.com/docs/facebook-login/getting-started-web/
https://developers.facebook.com/docs/facebook-login/login-flow-for-web-no-jssdk/
Shaun

